William
Crownover
Full-stack Web Developer
© Image - William Crownover
About Me
Full-stack web developer applying digital media production degree and freelance graphic design experience to build engaging and interactive data visualization websites. Recently certified by the University of Washington in full stack web development. Respectable team player who is a knowledgeable resource and helping hand for colleagues, I apply my organizational skills and attention to detail to each project to deliver a high quality product. My passions include enhancing user experiences and delving into data to present new intriguing patterns. I am thrilled to bring my knowledge and creativity to an inspirational team of developers looking to captivate knowledge seekers across the web.
Front-end Proficiencies
- HTML5
- CSS3
- JavaScript
- jQuery
- Handlebars.js
- React.js
Back-end Proficiencies
- Node.js
- Express.js
- MySQL2
- Sequelize
- MongoDB
- Mongoose.js
Projects
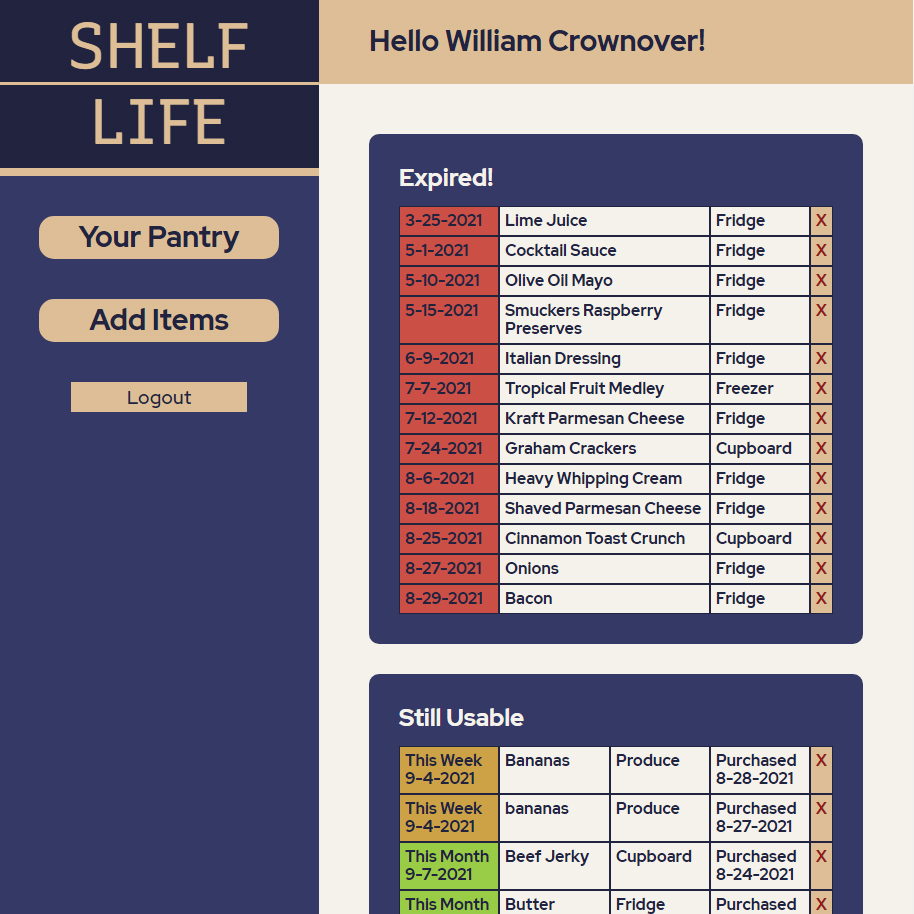
Shelf-Life Continued
This full-stack web app helps user’s keep track of their grocery’s expiration dates in order to help them save food and money.
CONCEPTS: Full-stack app, Restful API, Database, MVC File Structure, Authentication
TECHNOLOGIES: HTML, CSS, JavaScript, Node.js, Express.js, Handlebars.js, MySQL2, Sequelize
Guest Account Info - guest@email.com - password123
US Voter Representative
This front-end web application aims to help United State voters easily find out information about their house representatives in congress. By using publicly available civic APIs we created a tool to bring hidden information to curious voters in a non-biased, comprehensible way.
CONCEPTS: Full-stack app, Responsive Design, Server-side API, Local Storage
TECHNOLOGIES: HTML, CSS, JavaScript, Materialize.css, jQuery, 3rd-party API’s
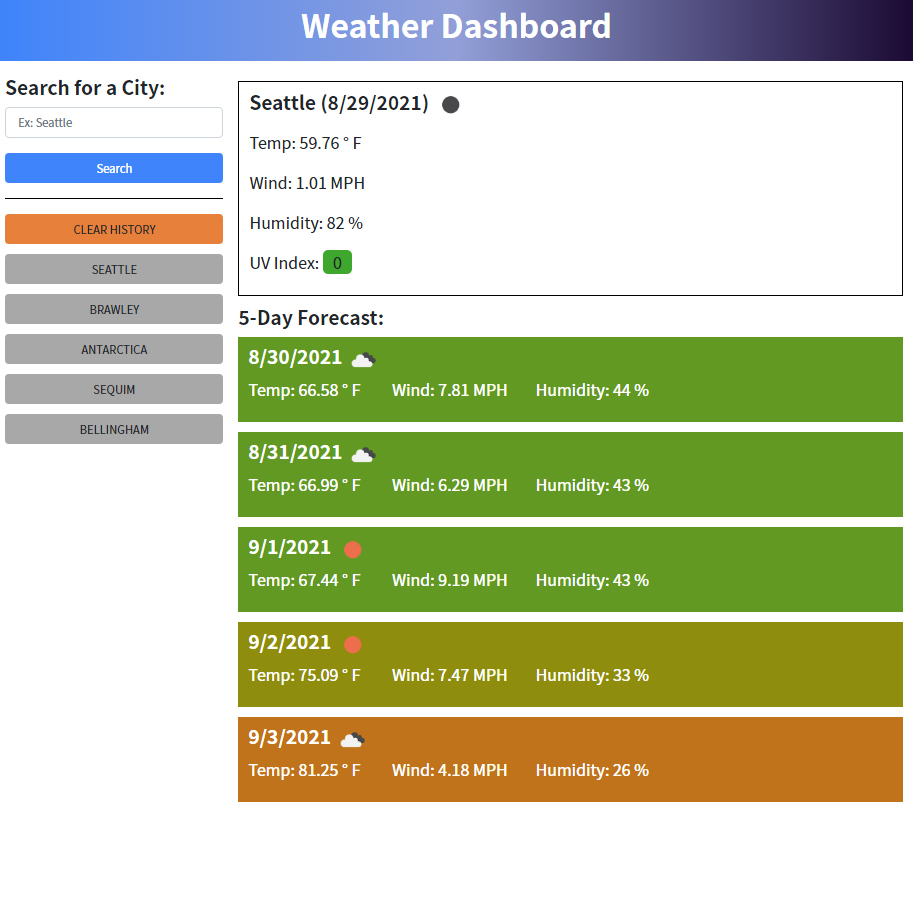
Weather Forecast Dashboard
This web application was designed as a quick way to look up the current and five day weather forecast for various cities around the world and compare the results between past city searches. The 3rd party API used for the weather data comes from OpenWeather. The UV index and forecast background colors are presented in response to the data so that the user on a glimpse can see how intense the UV light is and if the week will be cold or hot.
CONCEPTS: Front-end app, Dynamic HTML/CSS, 3rd-party API’s, Local Storage
TECHNOLOGIES: HTML, CSS, JavaScript, jQuery, Moment.js

© Image - William Crownover